通常來說,網站首屏是整個網站的中心地帶,一些重要頁面和內容都展示在頁面的首屏。當然,對于企業網站設計工程師來說,確定好首屏高度非常重要,一方面要兼顧不同大小的瀏覽器,另外又要考慮的頁面展示效果。
首屏的高度直接跟客戶端的各種客觀的條件有關系,因為我們要確定首屏的高度(標注首屏線)就需要結合一些相對準確的內部統計數據來分析了,根據各個客戶端的操作系統、瀏覽器分布和屏幕分辨率等情況,并結合常見瀏覽器狀態欄、任務欄等高度進行分析如下:
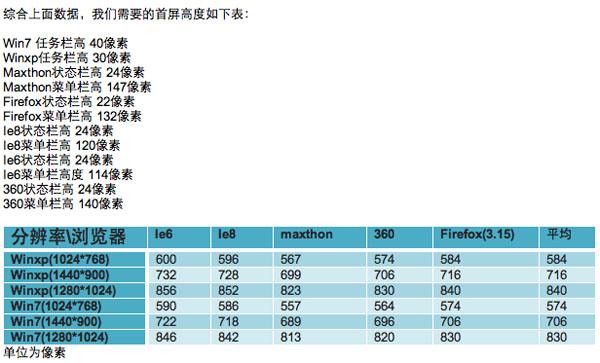
第一步:分析常見分辨率及瀏覽器下高度數據
那么,頁面首屏高度是多少合適,一般企業網站首屏高度是多少呢?鄭州不平凡軟件總結不同瀏覽器和用戶體驗方面的數據,具體如下:
綜合上面表中各個分辨率及瀏覽器下的統計數據,我們很容易畫出兩條首屏線,分別為580PX和710PX,對應不同的分辨率。
第二步:分析客戶端實際分辨率及瀏覽器可見區域

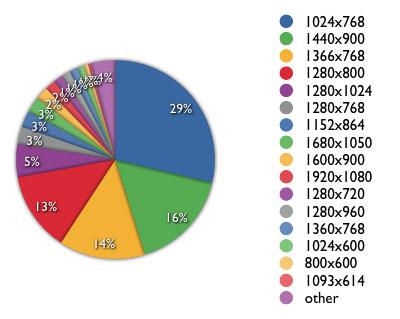
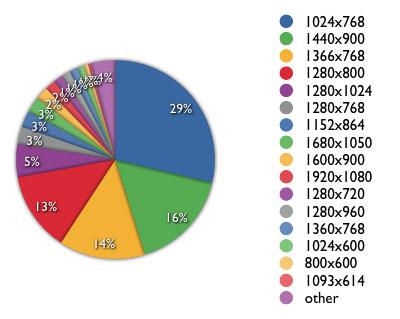
分辨率比例圖
通過收集的用戶數據我們可以得出如下數據:
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客戶端的設置;
2)客戶端分辨率總類非常多,不常見的分辨率比例里面占了相當多的種類;
3)隨著硬件的升級換代800×600,1024×600等600PX高度的分辨率在逐步消失。

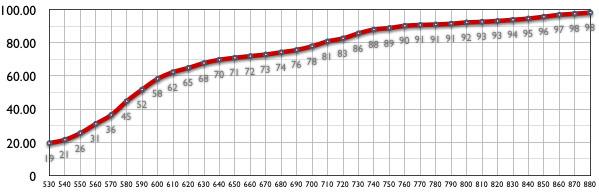
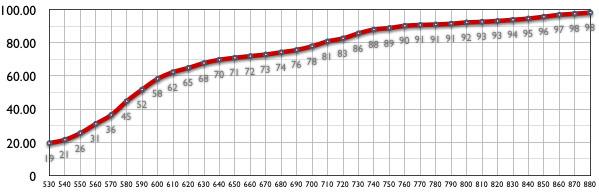
訪客可見區域高度統計圖
通過對大于30W臺客戶端用戶進行測試,得到的測試數據如下:
1)viewport高度低于等于580的有116786個人,占44.64%
2)viewport高度低于等于720的有216227個人,占82.64%
3)viewport高度低于等于800的有241420個人,占92.27%
4)viewport高度低于等于900的有259174個人,占99.06%
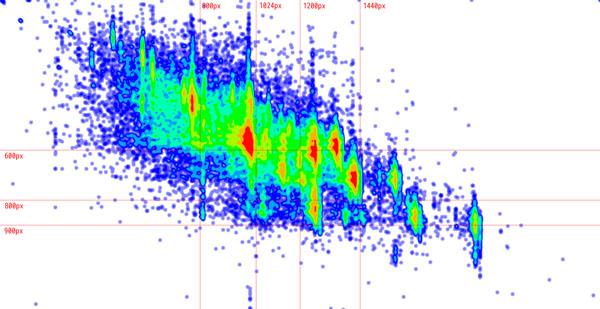
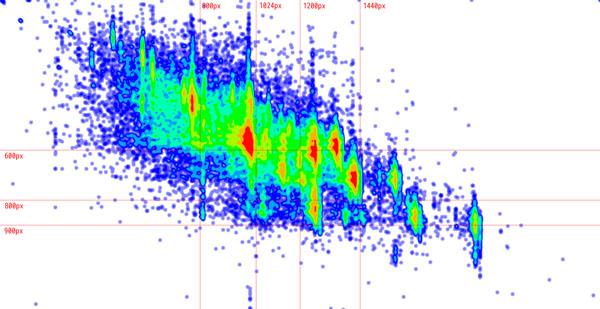
第三步:瀏覽器可見區域熱區圖分析

瀏覽器常見熱區分布圖
綜合上面三個步驟,最終我們可以確定:
1、通過分析上面瀏覽器常見熱區分布圖我們可以看出來:在網頁設計時如果把頁面首屏高度定在大于600像素的分辨率上,有可能會導致很多的用戶看不完整,考慮到良好的用戶體驗度,建議:網頁設計師在設計網頁時以600像素作為首屏高度來設計;
2、根據用戶可見區域高度統計圖及整體二八比例劃分的原則,如果把首屏高度確定在710像素可以照顧到約80%的用戶群體,不平凡軟件建議:前端開發在做頁面時可考慮把710像素視為首屏區域高度,采用技術手段對首屏的表現進行優先加載可獲得良好的用戶體驗度。