不平凡軟件,始于2014
鄭州軟件開發之網站設計趨勢:讓圖片活起來
現場照片、Cinemagraph、動畫等,對于網站設計來說,這個趨勢有太多不同的名字,主視覺圖的影響和使用,好像正在以一種微妙的方式一直存在并發展著。
事實上,它不是一張照片,但也不是一段視頻。通過設計技巧,將運限制在圖像上的某一個動作上,可以很容易吸引用戶的注意力,并將其注意力集中在圖像上。不管你怎么稱呼它,這種趨勢在網頁設計、可分享的gif和社交媒體上都產生了影響。
1.趨勢的發展
我們很難確定這種“活動的”照片的創意具體是從哪里開始的,但你可能會知道Apple的產品讓它更受歡迎。在包括iPhone等產品的功能和特點的相關簡介頁面的攝影作品中,你經常會看到這種趨勢的使用。網站設計上“活動的”照片具有同樣的概念,或許有點不同的是,網站中的圖像中往往會有一些額外的信息讓你看得更久一點。
這種趨勢的概念已經開始出現在更多不同的領域。比如,在數字化廣告牌上,看似靜止的廣告中,經常會出現一個眨眼睛的人。
為什么要使用這種技術?其實目的很簡單,它可以使用戶的注意力更持久,并提供一個更有趣的視覺參考點。Flixel是一家專門為客戶制作cinemagraph圖像的公司,根據他們所統計的數據顯示,使用這種設計趨勢所輸出的照片能讓用戶的注意力保持在9秒,相比之下,靜止的圖像的時間僅僅為1秒。
2.圖片或插圖


“活動的”圖像或cinemagraphs圖可以使用照片或插圖。這里并沒有規定說你只能使用一種類型的圖像。看看上面的兩張圖片,你可以看到,任何一種風格都是非常有效的。
另一個需要考慮的是,運動并不一定要一直循環發生。在上面的Hillmann Living網頁設計中,主頁上的一部分產品上具有運動的投射光。這是該圖片上唯一一個運動的元素,除去這個元素,照片就是靜止的照片。你可以看到這里的效果很好,它讓你直接關注到該公司正在銷售的椅子,該技術向用戶展示了頁面上的內容,通過一種微妙而有趣的方式。
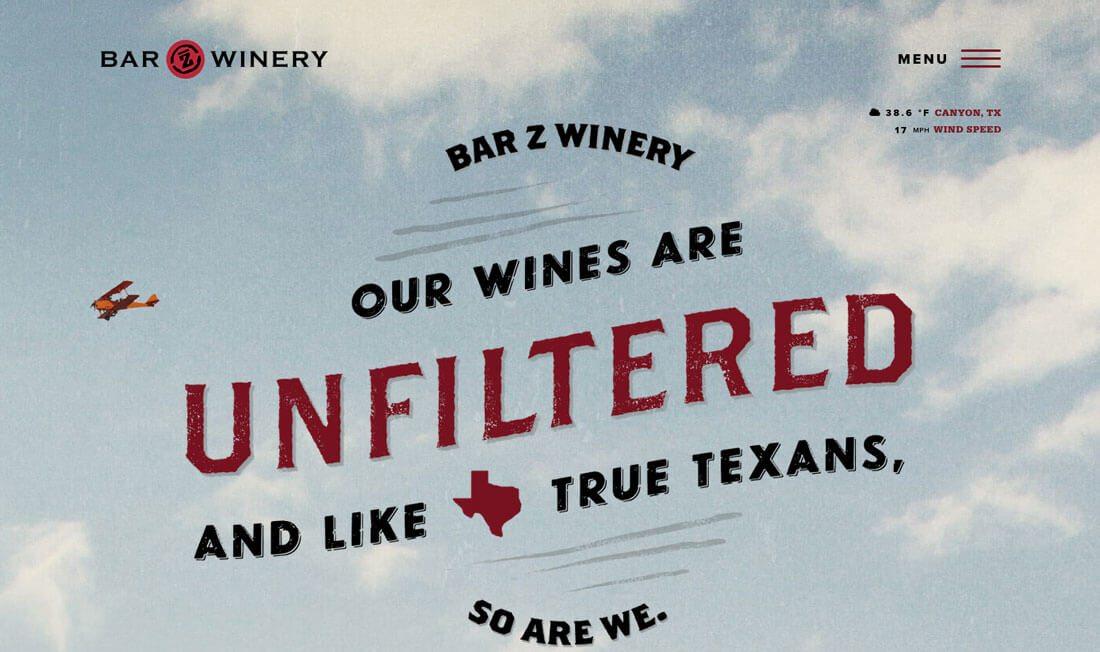
Bar Z Wines在其網站設計中采取了另一種方法。在最初的初始階段,僅有一個插圖的主頁看起來很簡單,但是你會看到一架小飛機在屏幕的頂部中央飛行。該運動有助于引導用戶查看屏幕上的重要信息:“我們的葡萄酒未經過濾。”用戶馬上就知道了這個網站上的信息,因為他們被吸引到最重要的信息上。
3.使用技巧

這種技術可以通過多種方法和多種設計應用來發揮它的作用。一些比較好的例子往往是來自那些簡單的場景或風景,其中,一張漂亮的照片是所有后續工作的起點。
草可能會在風或風景中移動、通過任務展示的時候可能會使用眨眼的動作、產品可能會傾斜或旋轉或在一定時間段中完成設計的動作。
在考慮使用這種趨勢時,最重要的其實是你需要保持畫面足夠簡單。如果你需要比較多的動作,你最好還是選擇視頻。這項技巧令人驚訝的是——用戶可能在前期期望的是靜止的圖像,但咋實際看到它的時候它盡然是以“動”的狀態展示。
· 專注,你需要只針對某一個事情;
· 它需要看起來很現實;
· 運動需要遵循物理定律;
· 運動應該是微妙而明顯的;
· 不要添加聲音或需要大量的點擊操作來完成;
· 考慮使用微妙的用戶體驗技巧,比如鼠標滑動或觸發的動作;
· 設計一個可以在多個活動或主題中使用的移動圖像,而不僅僅是你的網站。
4.你應該怎么做


在你的網站設計中有很多方法可以產生這種效果。
創造微妙運動的一些技巧包括:
· 創建一張GIF圖;
· 使用在線工具(目前有很多軟件或應用可以根據你不同的需求,提供不同的定制服務);
· 通過限制視頻的動作來創建圖像;
· 使用一個應用程序,甚至是你的iPhone;
· 以視頻格式將靜止圖像串在一起。
5.一個完美的例子

Monochrome Paris的網站設計是這一趨勢的完美范例。在它的主頁上。你可以看到一個很簡單的圖像,僵硬的元素幾乎看起來要融化了,并且你會看到在風中移動的面料。效果足夠引人注目,并吸引用戶參與到設計中。
這種效果有助于以一種微妙的方式讓用戶產生興趣。因為運動,想象的視覺看起來更真實。
這個網站是一個很好的案例研究,以有效的方式使用這一趨勢。
總結
不管你怎么稱呼它,這種趨勢很可能會持續下去。這是一種將動畫添加到網頁設計中而不必生成視頻的方法。它很有效,而且比視頻制作成本低很多。
這一趨勢的訣竅在于確保它看起來是有意識的和真實的。加入一些毫無意義的運動并不一定會給你想要的效果。回過頭來看看上面的例子,看看這些動畫會讓你在設計中得到什么。在每個示例中,運動可以幫助用戶獲得特定的元素或執行特定的操作。這種有意和指引性的運動才是是有效的設計關鍵。
相關新聞換一組